Now is a great time to get started on a new Co-op Web Builder project
We have recently added a new flexible theme to the platform. The Gravity Theme is a new option for any future projects being created with Co-op Web Builder. The Gravity Theme has additional menu options for desktop and mobile experiences, which can be displayed in multiple regions and supports multicolumn displays with customizable colors. The new theme option also features additional components and design elements (button groups, media cards, sidebar boxes, step lists) as well as an easy quick edit mode to make your content management experience much easier.
Before we talk about some of the new features, let's take a look at a few member cooperative sites that have launched recently using these new theme options:
- https://www.rock.coop/
- https://www.colemanelectric.org/
- https://aecoop.org/
- https://www.lyonrec.coop/
- https://www.spec.coop/
- https://allisoncreekhydro.cveahydro.org/
- https://nwohiopropane.com/
New Features:
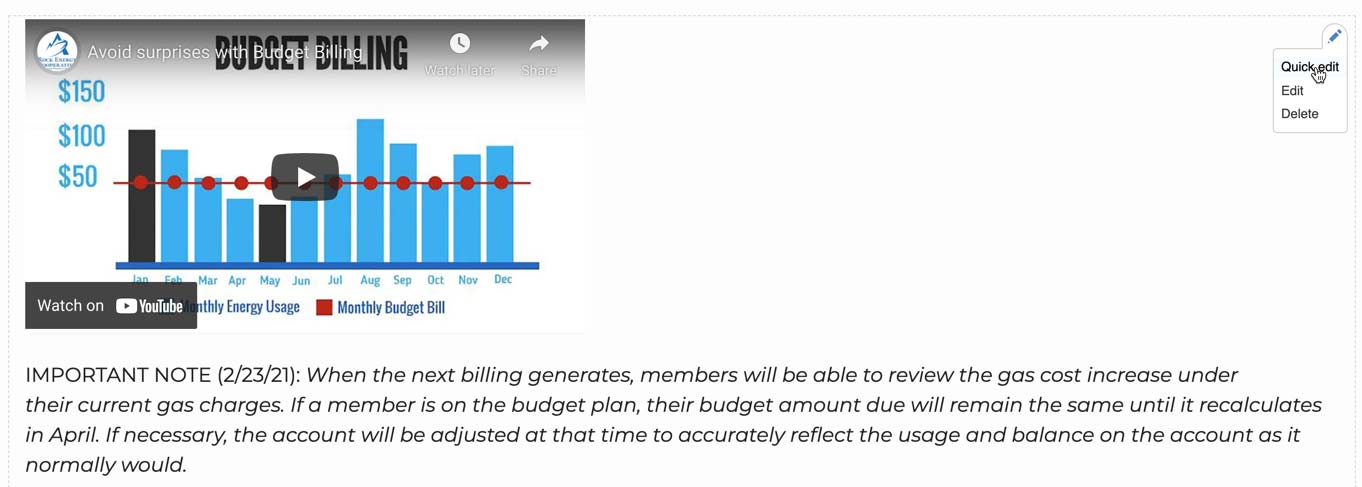
Quick Edit:
Edit content on the fly by hovering over the Pencil icon and choosing 'Quick edit'.

When 'Quick Edit' is selected, the editor tools will appear on top of your content. You can then click anywhere in the content to directly edit text and images and links. This is really handy for making quick edits to the body content of your pages, without a trip to the backend interface.

New Components:
Button Groups are great for inserting quick links to your most important programs, usually displayed front and center on the homepage and/or under the hero/slideshow area.

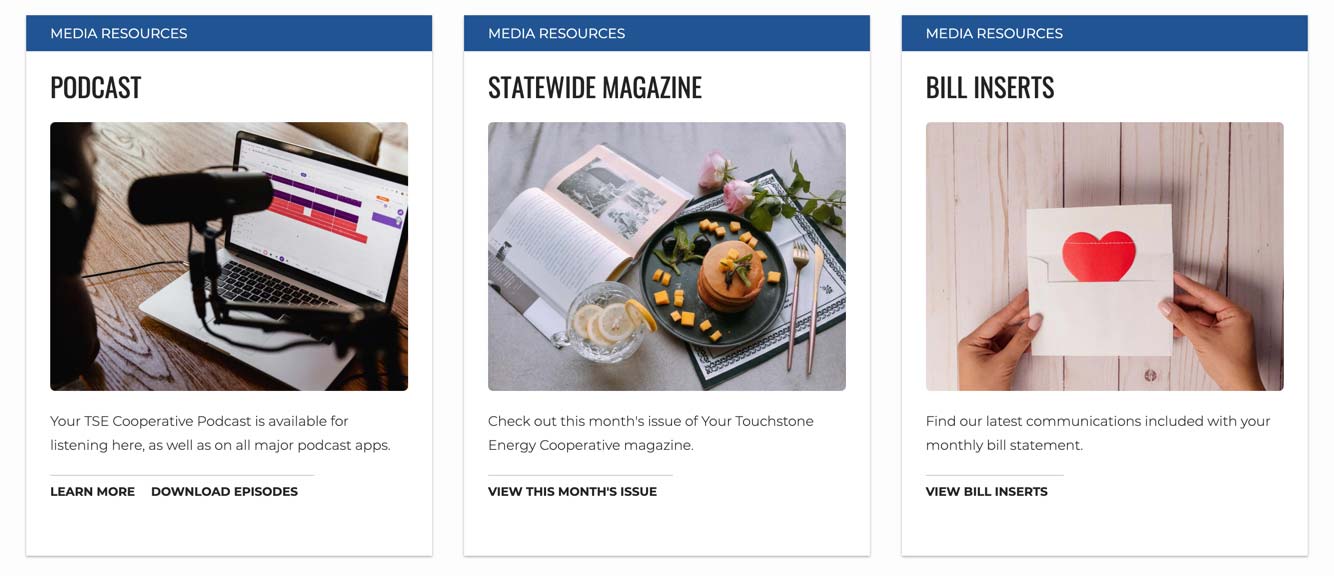
Media Cards are great for showcasing your programs. This component is useful on almost any page of your website. Instead of clogging up your menu with unnecessary items, you can draw member focus directly to your most important pages.

Sidebar Box is a quick and easy way to populate your sidebars with important information. Create useful navigation content like a Contact Us Sidebar Box and use it across your entire site. Populate different pages with different Sidebar Boxes and see what type of design you can come up with (Best Practice Example: https://www.hendrickspower.com/about-us).

Step Lists are useful for displaying many different types of data or step based processes. We have used Step Lists to display the 7 Cooperative Principles, steps for signing up for service, determining if rooftop solar is right for you, and even how to claim capital credits. A Step List could also be used in place of an infographic. Place text, data and links inside of each Step List Item to provide your members all relevant resources up front.

The Step List responsively adjusts display for mobile devices, and will look different, but still very impressive.


