When possible text should be placed in the body of the article. This ensures that the page can be properly indexed by search engines including the one on your site. The body also provides necessary padding for mobile view which you would not get if you used the basic block. Basic blocks are often reserved for embed materials which require no padding.

What is an Absolute Link: https://yoursite.coopwebbuilder3.com/contact-us
What is a Relative Link: /contact-us
Why Should I Care?
Because, when you launch your site, these links will break. This will be a negative experience for your members.
What you should do?
When you create a link use the Relative format (/contact-us). What this does is ensure that when the site goes live it will attempt to pull the page from that url. You page will load at www.yourcoopname.com/contact-us rather than the absolute format.
In most cases you can simply enter the name of the page and select it from the drop down list, which takes care of you having to go and find the url of the page.

- How to Link PDF's & Image Files
How to Link Public PDF's & Image Files
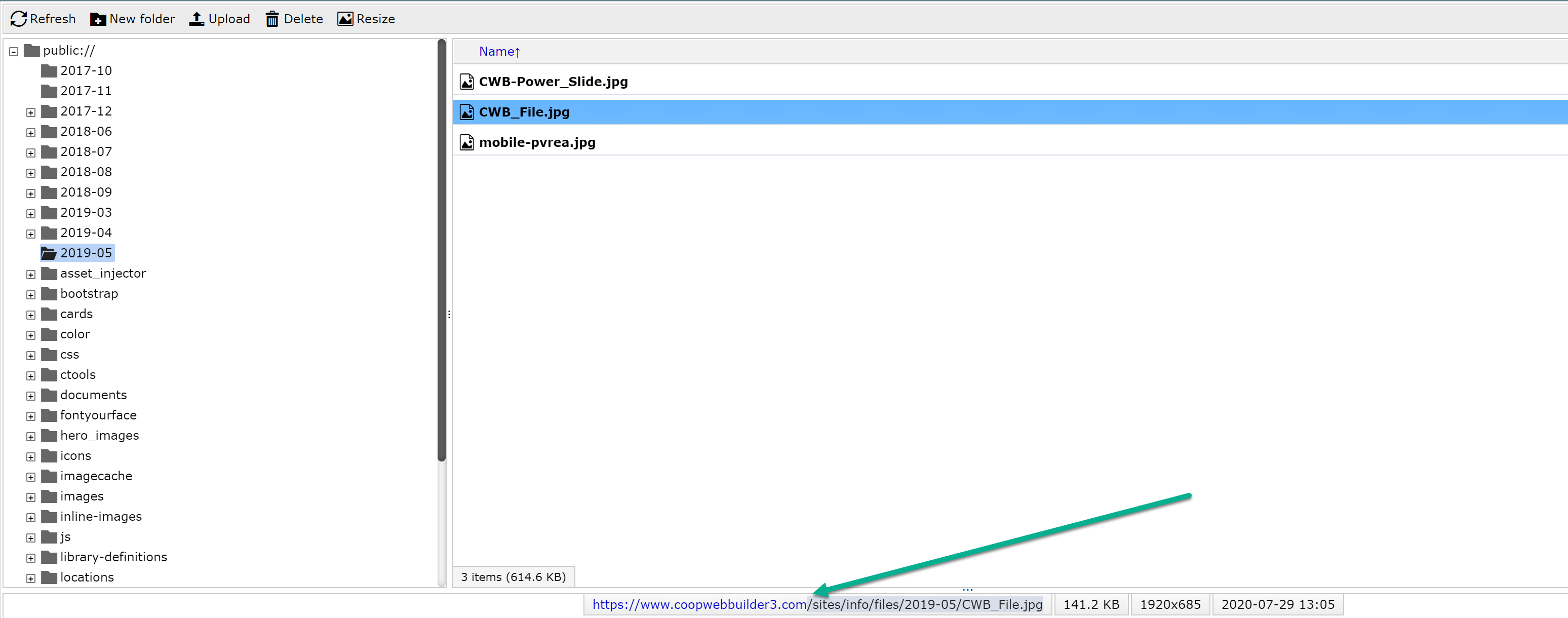
Within the Public File Manager, you can click any file and view its URL path. You'll need to use the file's Relative Link which starts with /sites.
What is a Public File Relative Link: /sites/info/files/2019-05/CWB_File.jpg

How to Link Private PDF's & Image Files
Within the Private File Manager, you can click any file and view its URL path. You'll need to use the file's Relative Link which starts with /system.
What is a Private File Relative Link: /system/files/images/CWB_File.jpg
Note:
When uploading files into the Public and Private folders, please do not upload files that include spaces within the file's title.
Files that include spaces will generate this URL: /sites/info/files/2019-05/CWB%File.jpg
Why Should I Care?
Your file's will not upload correctly and will break.
What you should do?
Replace the spaces with an underscore.
Files that do not include spaces will generate this URL: /sites/info/files/2019-05/CWB_File.jpg
All imagery in CWB 3 is responsive by nature, so there isn't as much of a concern about dimensions as there might have been in the old days.
A few general rules of thumb are:
1) Slideshow images should be at least 1920px wide for the homepage and 1600px wide for any child pages, the height should be consistent but any height will work.
2) Logo should be at least 175px height, width is irrelevant.
3) Any images that you want to use for news stories should be heavy in the photograph area and contain no text. If there is text, it should ideally be in the center of the image.
4) Images take time to load in your browser, so make sure they load quickly by avoiding using images that are over 500kb in size. For example, you would not want to place a 10MB image on your home page.
Slideshow w/ Captions
-
All same height to be consistent
-
Width at least 1600px, ideally 1920px for homepage slideshows
-
Height works best anywhere from 500-700px
News Card Dimensions
-
660x430 or 1320x860 for super high quality, longer load times
Media Box Components
-
380 x 200 (homepage full width)
-
300 x 200 (child page, not full width)
